この記事はで読むことができます。
Table of Contents 表示
Notionとは?
Notionは、複数の機能を統合したオールインワンのプロダクティビティツールです。
ドキュメント、プロジェクト管理、データベース、タスク管理、ノート、カレンダーなど、さまざまな機能を1つのアプリケーションで利用できます。
Notionは、個人利用やチームでの協業に適しており、柔軟性が高く、ユーザーが自由にカスタマイズして使うことができます。
そのため、ノートやタスク管理、プロジェクト管理、知識ベースなど、さまざまな用途に利用されています。
・iPhone
・iPad
・Androidスマートフォン
・Androidタブレット
・Windows PC
・Mac
どのデバイスがメイン?
パソコン、タブレット、スマートフォンいろいろなデバイスがありますが、どのデバイスでNotionを使いますか?
複数のデバイスを持っている方は、どのデバイスをメインとして使いますか?
まずは、このどのデバイスをメインで使うか、他のデバイスはどのように使うかという点を明確に決めておいたほうがいいと思います。
結論!(持論ですが)パソコンで使用することをメインとし、タブレットやスマートフォンは閲覧・補助的な入力をするデバイスと割り切って使用したほうがいいと思います。
理由としては、タブレットやスマートフォンではNotionのページやデータベースの体裁を整えるのが難しいというかできない(自分がしらないだけかもしれないけど)ためです。
パソコンで新しいページやデータベースを作り体裁を整えて、タブレットやスマートフォンでそれに入力をしていくという使い方が一番いいと思います。
あとは、長文を入力したり、リンク、データ、画像など外部から情報を持ってくる際もパソコンの方がやりやすいです。
サイドバーはスッキリさせる

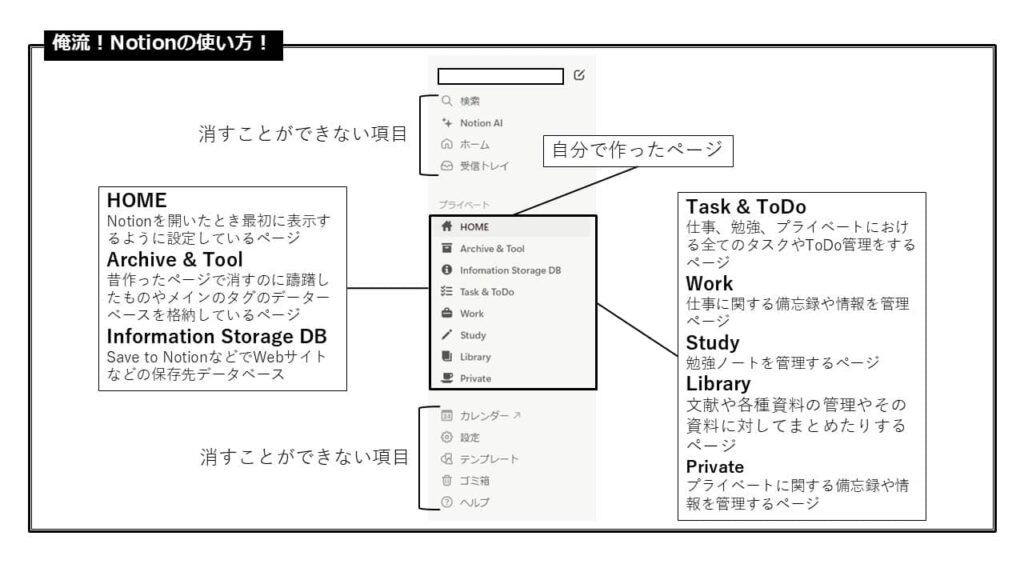
サイドバーはデフォルトで表示されている項目を除いて自分で追加できるページに関してはたくさん作るより最低限のものにしたほうが見やすいし探しやすいです。
僕はサイドバーはカテゴリーとしてページを作成しています。
サイドバーに自分で作ったページは全部で8個です。今のところこれ以上増えることはありません。
ざっくりとした解説は上図に記載していますが詳しい説明は今後記事にしていきますのでそちらを御覧ください。
カテゴリーとタグの使い分けるルールを決める
インターネットでカテゴリーとタグの違いを調べると、カテゴリーは大きな分類、タグは小さく細かな分類と言う説明がありますが僕はその通りに使用しています。
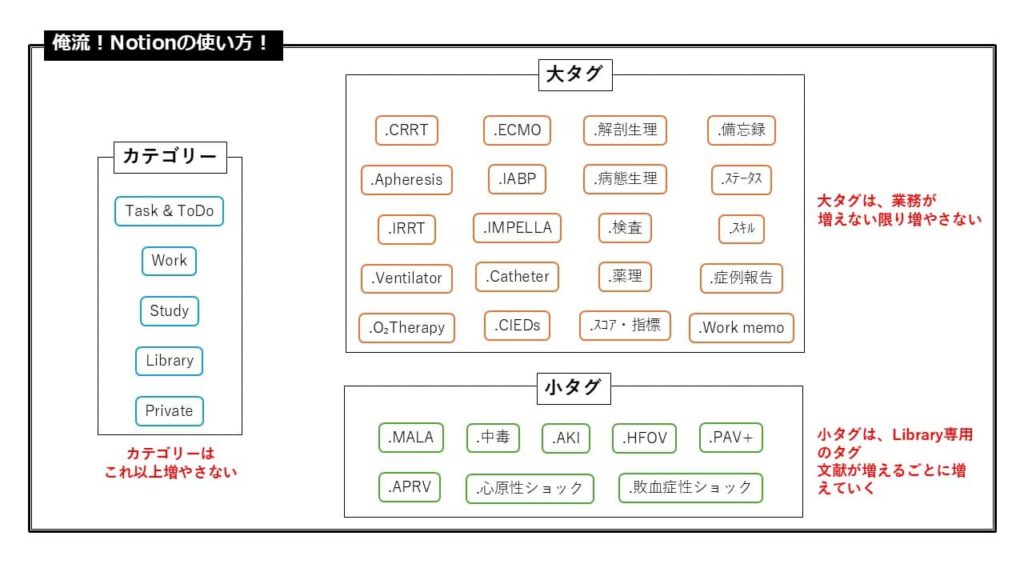
僕の場合、カテゴリーは5個としてその他細かいタグを複数作成しています。
さらに、僕の場合、勝手に大タグと小タグを作成しています。
カテゴリーは最小限に
僕の場合、サイドバーに表示するページをカテゴリーとして分けています。
そのため、カテゴリーの数が多くなると、探しづらくなるので最小限にしています。
僕のNotionのカテゴリーは、
① Task & Todo、② Work、③ Study、④ Library、⑤ Privateの5つのカテゴリーとしています。
① Task& ToDoでは、タスクやToDoのみの管理としています。
例えば、重要な勤務(絶対に予定を入れてはいけない日時)、プライベートな予定(他の予定を入れはいけない日時)、勉強ノートや資料をいつまでに作成するという予定など、仕事関係から勉強関係、プライベートまで全てのTask、ToDoを一元管理しています。
この場合、仕事関係のことであってもカテゴリーは「Work」ではなく、「Task & ToDo」とします。
結構重要なルールです。
② Workでは、業務の手順やトラブル対応、回避の手順、先輩や上司からの何気ないポイント発言などメモにとっても頭に記憶しようと思っても小さいこと過ぎて絶対忘れてしまいそうなことなどを一元管理しています。
③ Studyでは、勉強しなくてはいけないことをまとめたり、偶然見つけたわかりやすい画像やYouTubeの動画などちょっとした内容でも、1つのページとして作成しています。
そうすることで別の勉強ノートを作成しているとき、引用としてメンション等でそのページリンクを貼ることができますし例えばそのちょっとした画像、動画を自分なりにまとめてみたり、そのときは理解できなくても経験を重ねて理解できるようになったらそのページにメモ書きとして解説してみたりと情報を集約できるようになります。
④ Libraryでは、収集した文献や症例報告など俗に言う論文などのPDFとそれを読んでの自分なりのAbstract(要旨)や重要なこと覚えておいたほうがいいことなどを一緒に管理するページを論文1つに対して1つのページで作成して管理しています。
⑤ Privateでは、プライベートでの備忘録や欲しいものリスト、定期購入しているもののリストなどを今のところ入れていますが他のカテゴリーに比べたら使用率は低めです。
細かい分類は大タグと小タグで分ける

僕はタグを大タグと小タグの2種類作成しています。
現在、大タグはWork、Study、Libraryで使用するものが20個程作成しておりここから大きく増えることはありません、小タグはLibraryのみで使用するタグとして作成しており、文献の種類としてまとめたいものを作成していますのでこちらは今後もどんどん増えていくと思います。
ページを作成する際は体裁を統一させる
これは自己満です。
でも統一させておいたほうがどこに何を書くかというのが明確になるのでいいのではないかなと思います。
僕の使用しているノートのテンプレートは、コーネル式ノートを参考にして自分なりにアレンジして作っています。
こちらについても今後記事としますのでそちらを御覧ください。
簡単に説明すると、
一番上に「キーワード」の欄を作成し、重要キーワードをここに書きます(検索の際に役立ちます)
キーワードの下段、全体の左2/3のスペースを勉強ノートエリアとし、勉強内容をここに書きます。
残りの1/3のスペースに「補足事項」と「疑問」の項目を作成し勉強しているうえで調べるものなどをチェックボックス式で書いていき、調べたものを「補足事項」の項目に書いていき、書き終わったらチェックボックにチェックを入れるという方式を取っています。
下部には、参考資料、関連リンクなどを書く項目を設定しています。
まとめ
・メインで使用するデバイスを決めておく
→パソコンがオススメ、タブレットやスマフォは閲覧や簡単な入力のみという使い方がオススメ
・サイドバーにページを多く置きすぎないこと
→カテゴリーのページを作ってそれをサイドバーに置くのがオススメ
・カテゴリーとタグをうまく使い分ける、自分なりのルールを決める
→カテゴリーは少なめにしてタブで管理したほうがスッキリするしリレーションを使うことでタグのデータベースからもページを探すことができる